主题字体图标使用的是
1 | <i class="fa-solid fa-person"></i> |
Emoji表情不需要,也不推荐安装其他插件,推荐这个网站,直接复制粘贴就能显示在IOS,Android,OSX和Windows系统上。
这里推荐一个Emoji网站
图片地址
_config.yml里使用到的图片地址,例如logo参数:
1 | logo: http://xxx.png # 为空则不显示 |
我们可以使用线上地址, 也可以使用本地地址
首先在source文件夹(根目录下的source文件夹)下创建img文件夹,然后引入:
1 | logo: /img/1.jpg # 为空则不显示 |
注意source是根目录下的,不是主题文件夹下的,主题文件夹不用管
当然,文章里面引用本地地址也行的,例如
1 |  |
菜单
一开始菜单是注释掉的,我们只需要取消注释就行了,注释是考虑到有些人用npm下载主题.
1 | menu: |
编辑器里面有取消注释的快捷键,例如vscode使用的是 Ctrl + /#代表注释
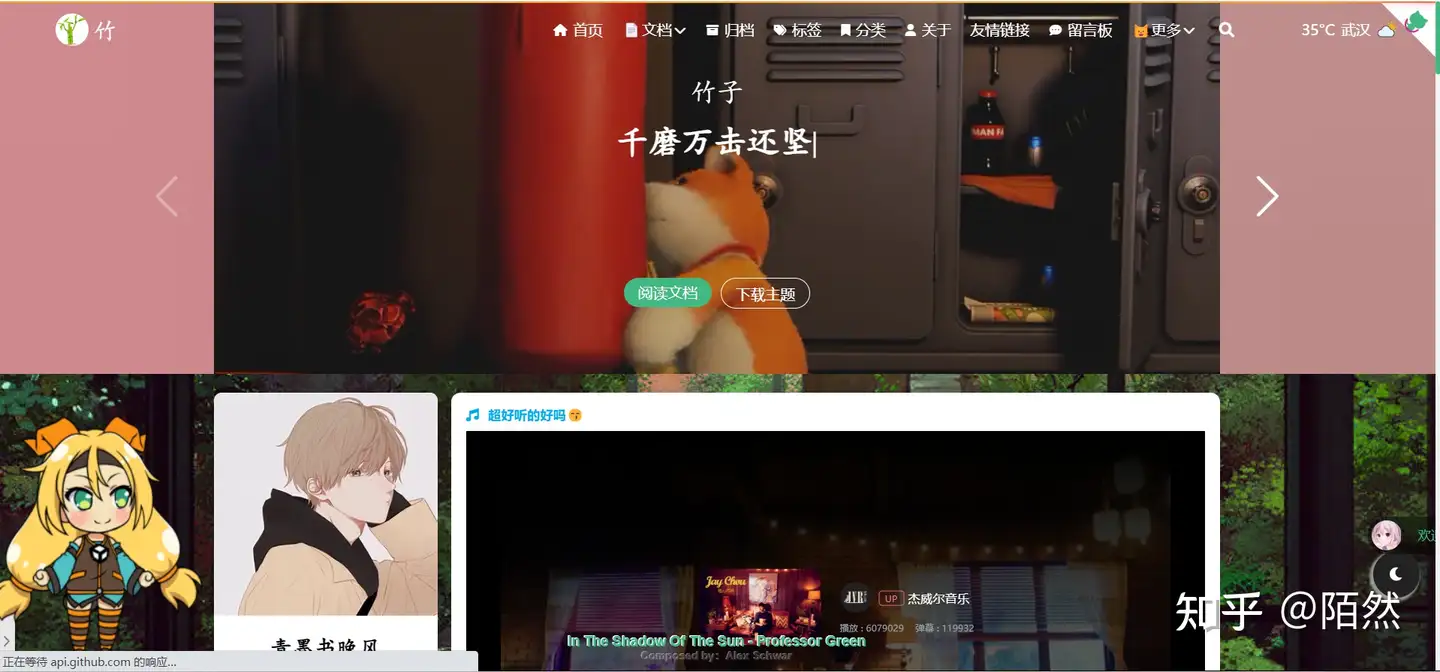
首页轮播图
1 | swiper: |
设置false则不显示首页轮播图
在文章中设置swiper: true,会将该篇文章放在首页轮播图中:
1 |
|
当然,如果没有文章设置swiper: true,则首页轮播图显示默认内容:
1 | swiper: |
defaultImg代表默认图片,defaultVideo代表默认视频,这两个值都设置的话,则在pc端显示视频,手机端显示图片。
轮播图样式
下面的图片是放在图床上的,可能加载有点慢
1 | swiper: |
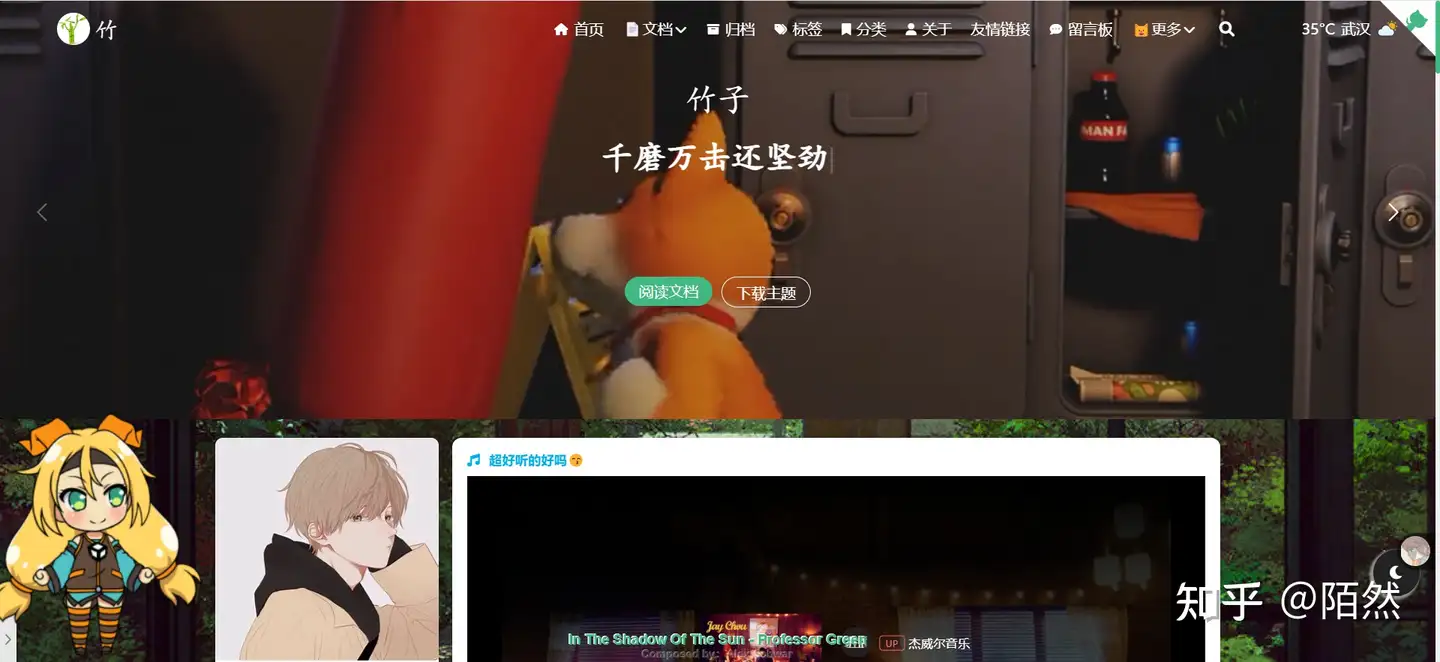
如果这样设置,则轮播图全屏显示:
1 | swiper: |
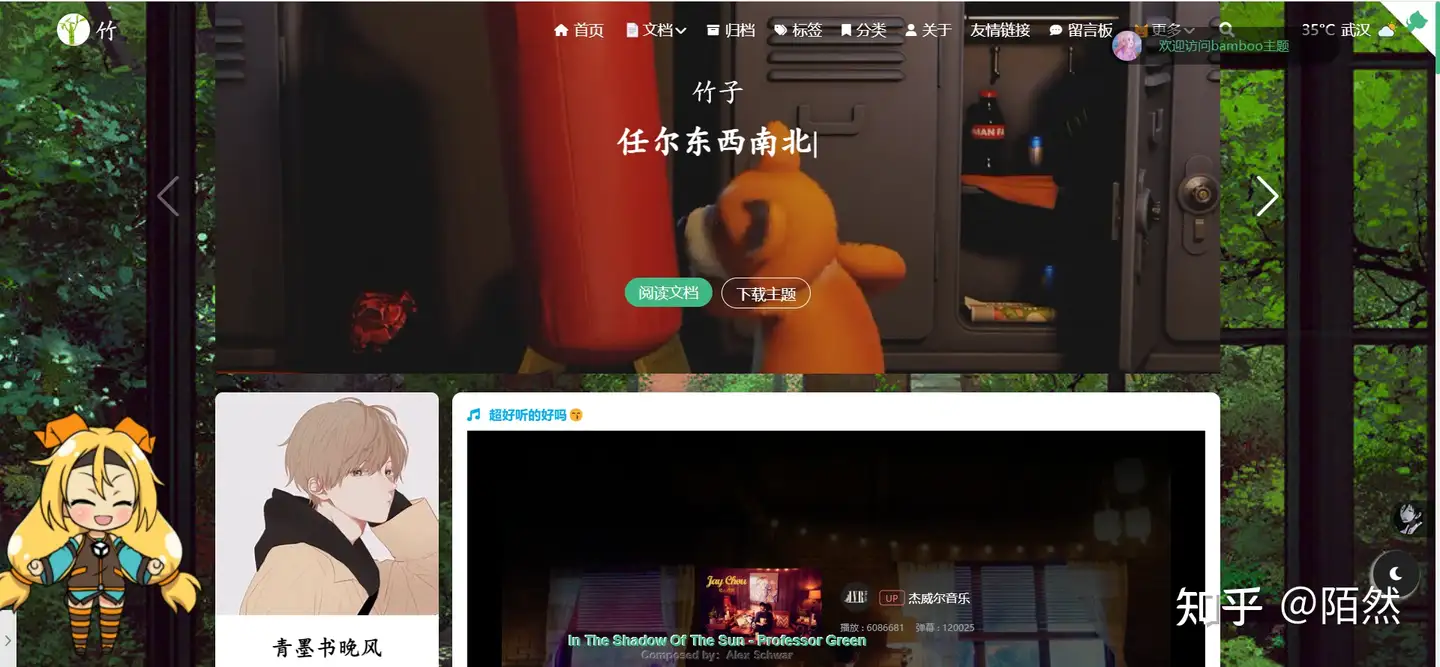
如果这样设置,则这样显示:
1 | swiper: |
如果这样设置,则这样显示:
1 | swiper: |
如果这样设置,则这样显示:
音乐
1 | music: |
server代表音乐平台,netease代表网易云, tencent代表qq音乐type代表歌曲类别,song代表单曲, playlist代表歌单id代表歌曲或者歌单的id,例如网易云的歌单地址https://music.163.com/#/playlist?id=2788431035, 后面的id就是这个。
本主题切换页面,音乐不会间断的哦
评论
博主用的评论是utterance, https://utteranc.es/ github授权一下就行。很简单。
主题集成了utterance, valine, waline, livere, gitalk, giscus ,gitment, beaudar, twikoo, changyan这些评论
需要注意的是changyan我并没有测试哈,因为好像要依赖网站备案…..gitment的官方都不维护了,不推荐用gitment了,所以changyan和gitment我都不推荐使用
主题颜色更改
1 | # 主题颜色 |
改这个theme就行了
1 | bgFloor: 'url("https://pic2.zhimg.com/80/v2-a90e3e9f544549e244355039b96bd606_1440w.jpg") |
bgFloor指的是博客首页的背景图片或者背景颜色
1 | bgImg: 'https://pica.zhimg.com/80/v2-292e6340491bd97f9d014d6be3371c04_1440w.jpg' |
bgImg指的是文章页面的背景图片或者背景颜色,也可以在文章里面单独配置
1 | headerMenuBackgroundColor: 'rgba(66, 185, 133, 0.8)' |
headerMenuBackgroundColor值得是导航的背景颜色
1 | footer: |
footer.background值得页脚的背景颜色
页脚
1 | site_footer: |
可以通过页脚的custom来向下自定义markdown内容
也可以向中间插入内容:
假如说你想在 social和 copyright中间加一个自定义内容, 可以这样写 layout: [social, aaa ,copyright, busuanzi, custom], 然后在下面写上aaa: ‘markdown格式’, aaa这个名称随便取
1 | layout: [social, aaa, copyright, custom] |
图片懒加载
1 | lazyload: |
通过lazyload.loadingImg指定loading图片
引入js或者css文件
1 | import: |
通过import参数引入js或者css.
其实配置项搞那么多是想更加自定义一点,配置项你都不用去管他的,只是说你想去改某个东西你就去改它。